All Activity
- Today
-
lancelot66 joined the community
-
fressnapf joined the community
-
wanchana003 joined the community
-
Maybeis joined the community
-
draughlin joined the community
-
lovejoy226 started following Antwize
-
Jhonecii2001. joined the community
- Yesterday
-
IlIlIIIlI joined the community
-
Gennady joined the community
-
Kaputen joined the community
-
Themida & VMProtect (Same Virtualized Code Sections)
ra1n replied to lovejoy226's topic in UnPackMe(1) I never accused you of lying (2) I don't care about your "tools" My point is crystal clear: this site will continue to die if we allow such "solutions" (which are 9/10 just people using public tooling and therefore can't provide any novel contributions). Go ahead, feel free to discuss the "internals", which was arguably the bare minimum you should have provided in the original response to this challenge.
-
Themida & VMProtect (Same Virtualized Code Sections)
unpacker1 replied to lovejoy226's topic in UnPackMeLike I said, only my own tools were used and they have no external public code. I'm not expecting anything, I just posted the result. The only thing I hope is that I get corrected, if I'm wrong. If you have proof I used public tools and lied-you're free to show them. I can answer some questions about internals, if you're interested. But if you expect me to open source a couple of years work just because some random guy from the Internet suspected and accused me of something, not gonna happen, sorry.
-
Themida & VMProtect (Same Virtualized Code Sections)
ra1n replied to lovejoy226's topic in UnPackMeWow, very helpful 🙄 Every "solution" on this site is the most Cleo like response ever. I swear in almost every challenge, someone throws the .exe into public tooling, uploads the output, and provides zero explanation -- likely with the hope that people view them in awe. In my opinion, such solutions should result in consequences for the poster. This site will continue to die if people continue with these dull answers. For those interested in tackling such protection schemes, I would recommend: (1) https://github.com/NaC-L/Mergen (2) https://github.com/Colton1skees/Dna (3) https://whereisr0da.github.io/blog/posts/2021-02-16-vmp-3 (4) https://secret.club/2021/09/08/vmprotect-llvm-lifting-1.html
-
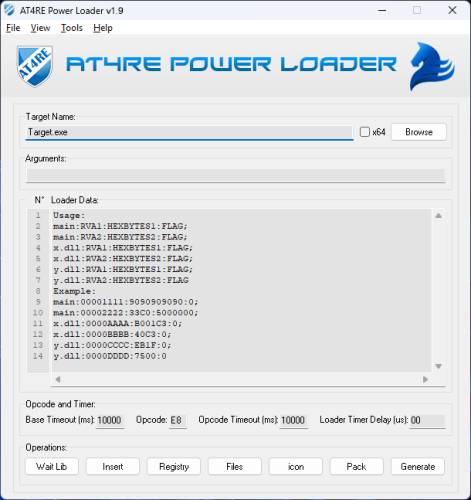
AT4RE Power Loader
 m!x0r commented on m!x0r's file in Tools & UtilitiesHere is an Example: DLL Packed with: ASProtect v2.x Static Opcode in Static Stack: Result: Test Files With ATPL Project & Loader: https://mega.nz/file/HZwxhA7J#aTuTBmfXkWbuGiMWaBhPTJpOfcoJsIB9jGDBkycilww Greetings AT4RE
m!x0r commented on m!x0r's file in Tools & UtilitiesHere is an Example: DLL Packed with: ASProtect v2.x Static Opcode in Static Stack: Result: Test Files With ATPL Project & Loader: https://mega.nz/file/HZwxhA7J#aTuTBmfXkWbuGiMWaBhPTJpOfcoJsIB9jGDBkycilww Greetings AT4RE -
Regading CONSTANT_InvokeDynamic_info (Java)
 CodeExplorer replied to CodeExplorer's topic in Programming and CodingBootStrapMethodAttrIndex is 0 in all the classes I have.
CodeExplorer replied to CodeExplorer's topic in Programming and CodingBootStrapMethodAttrIndex is 0 in all the classes I have. -
cjhrb started following CodeExplorer
-
Themida & VMProtect (Same Virtualized Code Sections)
unpacker1 replied to lovejoy226's topic in UnPackMeIt's hard to describe it in a single post. It's a generic deobfuscator, not VMProtect-only, based on classic optimization techniques, nothing fancy like AI or patterns. Written completely from scratch, nothing LLVM-based or something. It's still a work in-progress, but getting into stable beta-stage, so I decided to give it additional testing. Devirt should be correct, at least I tested the exe with this code and it works. The one thing I can mess a little is an intermediate representation->asm translation since it's done partially manually.
-
lovejoy226 started following unpacker1
- Last week
-
Themida & VMProtect (Same Virtualized Code Sections)
ra1n replied to lovejoy226's topic in UnPackMeGreat work if correct!! But you should aim to share knowledge on this site for it isn't very fruitful to pointlessly upload an answer like this.
-
unDUP2.exe
 Stingered posted a file in Tools & Utilities
Stingered posted a file in Tools & Utilities- 15 downloads
- Version 0.3
unDUP2 unpacker v0.3 | python to C++ port by Stingered (2026) Usage: Extract and dump the .dup2 and payload DLL to disk from a generated PE created by dUP 2. The .dup2 file can be loaded into diabl2oo2's Universal Patcher tool for editing. Sample output: ndup2 MyPatcher.exe unDUP2 unpacker v0.3 | python to C++ port by Stingered (2026) original python code: https://github.com/BakasuraRCE/UNdUP2 Usage: unDUP2.exe <file name> [+] Generated: MyPatcher.dumped.dll [+] Generated: MyPatcher.dUP2 (2 modules) *original python code: https://github.com/BakasuraRCE/UNdUP2 -
Stingered started following unDUP2.exe
-
Themida & VMProtect (Same Virtualized Code Sections)
unpacker1 replied to lovejoy226's topic in UnPackMeDidn't see it as solved, so decided to give it a try. VMProtect version is quite easy, devirted code: 00B91EEE 837D EC 0F CMP DWORD PTR SS:[EBP-14],0F 00B91EF2 76 05 JBE SHORT hashgen_.00B91EF9 00B91EF4 8B45 D8 MOV EAX,DWORD PTR SS:[EBP-28] 00B91EF7 EB 03 JMP SHORT hashgen_.00B91EFC 00B91EF9 8D45 D8 LEA EAX,DWORD PTR SS:[EBP-28] 00B91EFC 6A 03 PUSH 3 00B91EFE 50 PUSH EAX 00B91EFF 8D8D 9CFCFFFF LEA ECX,DWORD PTR SS:[EBP-364] 00B91F05 51 PUSH ECX 00B91F06 8D8D 98FCFFFF LEA ECX,DWORD PTR SS:[EBP-368] 00B91F0C 8F01 POP DWORD PTR DS:[ECX] 00B91F0E E8 DD170000 CALL hashgen_.00B936F0 00B91F13 8D85 90FCFFFF LEA EAX,DWORD PTR SS:[EBP-370] 00B91F19 50 PUSH EAX 00B91F1A C645 FC 17 MOV BYTE PTR SS:[EBP-4],17 00B91F1E 68 ED030000 PUSH 3ED 00B91F23 8B8D 94FCFFFF MOV ECX,DWORD PTR SS:[EBP-36C] 00B91F29 8BF9 MOV EDI,ECX 00B91F2B FF15 A892B900 CALL DWORD PTR DS:[<&mfc140u.#5427>] ; mfc140u.5E0C82B0 00B91F31 90 NOP 00B91F32 90 NOP 00B91F33 90 NOP 00B91F34 90 NOP 00B91F35 90 NOP 00B91F36 90 NOP 00B91F37 90 NOP 00B91F38 90 NOP 00B91F39 90 NOP 00B91F3A 90 NOP 00B91F3B 90 NOP 00B91F3C 90 NOP 00B91F3D 90 NOP 00B91F3E 90 NOPAnd a code for a name 123456 is e10adc3949ba59abbe56e057f20f883e
-
Regading CONSTANT_InvokeDynamic_info (Java)
 CodeExplorer posted a topic in Programming and CodingRegading CONSTANT_InvokeDynamic_info (Java) https://www.clear.rice.edu/comp222/assignments/linking/linking.pdf CONSTANT_InvokeDynamic_info { u1 tag; u2 bootstrap_method_attr_info; u2 name_and_type_index; } Although you must necessarily pay attention to the sizes of the various data types in the above structures, the actual meaning of some of these structures’ data members can remain opaque to you throughout the assignment. For instance, in the case of CONSTANT InvokeDynamic, the bootstrap method attr info is an index into the attributes table of the JCF. However, since you are not required to do any special processing of JCF attributes in your program, you may ignore what this actually refers to. I don't wanna ignore it, I wanna read this and print to string. bootstrap_method_attr_index 又指向类属性中的 typedef struct BootstrapMethods_attribute { u16 num_bootstrap_methods; BootstrapMethod *bootstrap_methods; } BootstrapMethodsAttr; typedef struct _BootstrapMethod { u16 bootstrap_method_ref; u16 num_bootstrap_arguments; u16 *bootstrap_arguments; //cache MethodInfo *make; } BootstrapMethod;https://developer.aliyun.com/article/831592 Each class has a BootstrapMethodsAttr collection, which stores all BootstrapMethod values. Each BootstrapMethod contains a bootstrap_method_ref and n bootstrap_arguments values. bootstrap_method_ref is a constant pool index pointing to a CONSTANT_MethodHandle_info. Each bootstrap_argument value is also a constant pool index. bootstrap_argument can be any constant? It is the value passed to Method? Right?
CodeExplorer posted a topic in Programming and CodingRegading CONSTANT_InvokeDynamic_info (Java) https://www.clear.rice.edu/comp222/assignments/linking/linking.pdf CONSTANT_InvokeDynamic_info { u1 tag; u2 bootstrap_method_attr_info; u2 name_and_type_index; } Although you must necessarily pay attention to the sizes of the various data types in the above structures, the actual meaning of some of these structures’ data members can remain opaque to you throughout the assignment. For instance, in the case of CONSTANT InvokeDynamic, the bootstrap method attr info is an index into the attributes table of the JCF. However, since you are not required to do any special processing of JCF attributes in your program, you may ignore what this actually refers to. I don't wanna ignore it, I wanna read this and print to string. bootstrap_method_attr_index 又指向类属性中的 typedef struct BootstrapMethods_attribute { u16 num_bootstrap_methods; BootstrapMethod *bootstrap_methods; } BootstrapMethodsAttr; typedef struct _BootstrapMethod { u16 bootstrap_method_ref; u16 num_bootstrap_arguments; u16 *bootstrap_arguments; //cache MethodInfo *make; } BootstrapMethod;https://developer.aliyun.com/article/831592 Each class has a BootstrapMethodsAttr collection, which stores all BootstrapMethod values. Each BootstrapMethod contains a bootstrap_method_ref and n bootstrap_arguments values. bootstrap_method_ref is a constant pool index pointing to a CONSTANT_MethodHandle_info. Each bootstrap_argument value is also a constant pool index. bootstrap_argument can be any constant? It is the value passed to Method? Right? -
virtualcpu started following lovejoy226
-
Looking for a reverse engineer, better if already in the automotive field.
Prometheus replied to TheCrawler's topic in Employment and CareersI think he's probably reversing competitor software, that would indeed be protected i assume.
-
Prometheus (12 Layers of Insanity)
Prometheus posted a topic in CrackMePrometheus (12 Layers of Insanity) A recruitment challenge for those who see what others cannot. The binary guards an encrypted message. To reveal it, you must provide the correct 28-character key. There is no backdoor, no shortcut, no unintended solution—only the key. The verification process spans twelve interconnected layers. Each depends on others. Disrupting one cascades through all. The binary knows its own shape and will notice if you change it. Some defenses are apparent through static analysis. Others manifest only at runtime. A few exist in the liminal space between instruction and execution—observable only through their effects, never their implementation. Difficulty 6/6 ## Rules - Standard crackme rules apply - The solution is the 28-character key - Picture of the solved challenge to be posted only 48h after completion. - No external services or network required - Linux x86_64 The reward prize and job offer will terminate in 24 hours. File Information Submitter Prometheus Submitted 01/21/2026 Category CrackMe View File
-
Prometheus (12 Layers of Insanity)
Prometheus posted a file in CrackMe
- 9 downloads
A recruitment challenge for those who see what others cannot. The binary guards an encrypted message. To reveal it, you must provide the correct 28-character key. There is no backdoor, no shortcut, no unintended solution—only the key. The verification process spans twelve interconnected layers. Each depends on others. Disrupting one cascades through all. The binary knows its own shape and will notice if you change it. Some defenses are apparent through static analysis. Others manifest only at runtime. A few exist in the liminal space between instruction and execution—observable only through their effects, never their implementation. Difficulty 6/6 ## Rules - Standard crackme rules apply - The solution is the 28-character key - Picture of the solved challenge to be posted only 48h after completion. - No external services or network required - Linux x86_64 The reward prize and job offer will terminate in 24 hours. -
Coding Version.dll in Delphi To Patch EXE
newbie_newbe replied to Oliver's topic in Programming and Coding<font style="vertical-align: inherit;"><font style="vertical-align: inherit;">version.dpr</font></font>
- Earlier
-
AT4RE Power Loader
 m!x0r commented on m!x0r's file in Tools & UtilitiesSome times to make patch to DLL file with our tool you need to understand when dll target get unpacked firstly this is the most important, and for that you need to understand the best moment of pointer position in main exe while debugging, our Loader able to detect Static Opcode in Static Stack, if you use this way you can Creat a Strong Loader for your Target EXE or DLL.
m!x0r commented on m!x0r's file in Tools & UtilitiesSome times to make patch to DLL file with our tool you need to understand when dll target get unpacked firstly this is the most important, and for that you need to understand the best moment of pointer position in main exe while debugging, our Loader able to detect Static Opcode in Static Stack, if you use this way you can Creat a Strong Loader for your Target EXE or DLL. -
AT4RE Power Loader
decode commented on m!x0r's file in Tools & UtilitiesUnfortunately, it didn't work for me. Would you like me to send you an example exe, DLL, and patch addresses?
-
Looking for a reverse engineer, better if already in the automotive field.
d4378y3cb2i9 replied to TheCrawler's topic in Employment and Careers"automotive" + "VMProtect, Themida" I've been dumping and reverse engineering ECM and BCM firmware since about 2002 and never seen obfuscation. If you need someone to RE challenge/response I probably already have the IDA database and python emulator..
-
Compiling Unlicense
 X0rby replied to CodeExplorer's topic in Programming and CodingIf you don’t care about “random forum users”, then don’t publish things publicly. You posted it here on purpose, so a public post means public criticism. You don’t get to choose who is allowed to comment... The website example is bullshit. A website logging IPs during an HTTP request is not the same as an executable secretly making outbound connections. The protocol forces one; the other is a decision you coded yourself. Acting like they’re the same is dishonest. Running a program does not mean permission for hidden network activity.
X0rby replied to CodeExplorer's topic in Programming and CodingIf you don’t care about “random forum users”, then don’t publish things publicly. You posted it here on purpose, so a public post means public criticism. You don’t get to choose who is allowed to comment... The website example is bullshit. A website logging IPs during an HTTP request is not the same as an executable secretly making outbound connections. The protocol forces one; the other is a decision you coded yourself. Acting like they’re the same is dishonest. Running a program does not mean permission for hidden network activity. -
TX-02 Berkeley Mono Fontface
Bretwalda replied to bluedevil's topic in Programming ResourcesThanks dude, really appreciate the font but can you tell me where can i get more of these fonts this one doesn't contain the extra light and extra light oblique.
-
Compiling Unlicense
 InvizCustos replied to CodeExplorer's topic in Programming and CodingExcuse? I wasn't even going to make excuses, especially to random forum users. I'm not interested in the opinions of random people. It's just amusing how you try to make a problem out of nothing. Every website stores the IP addresses of users who visit it in its access logs without even informing the user about it. Even this forum ;)
InvizCustos replied to CodeExplorer's topic in Programming and CodingExcuse? I wasn't even going to make excuses, especially to random forum users. I'm not interested in the opinions of random people. It's just amusing how you try to make a problem out of nothing. Every website stores the IP addresses of users who visit it in its access logs without even informing the user about it. Even this forum ;) -
Compiling Unlicense
 X0rby replied to CodeExplorer's topic in Programming and CodingThat’s a weak excuse. “Reverse engineering forum” is not a reason to steal personal data. Running unknown binaries in a VM is indeed a good practice, not a license for you to silently collect IPs or any identifying info without disclosure. The problem isn’t whether it’s legal, it’s that you did not inform the user, If your app contacts a license server and logs IPs that must be stated explicitly ! Saying “it only collects minimal data” after the fact doesn’t change anything. Consent is obtained before, not justified after and “statistics” doesn’t magically make undisclosed data collection acceptable. Reverse engineering is about analyzing protections and behavior not normalizing shady practices and then hiding behind assumptions.
X0rby replied to CodeExplorer's topic in Programming and CodingThat’s a weak excuse. “Reverse engineering forum” is not a reason to steal personal data. Running unknown binaries in a VM is indeed a good practice, not a license for you to silently collect IPs or any identifying info without disclosure. The problem isn’t whether it’s legal, it’s that you did not inform the user, If your app contacts a license server and logs IPs that must be stated explicitly ! Saying “it only collects minimal data” after the fact doesn’t change anything. Consent is obtained before, not justified after and “statistics” doesn’t magically make undisclosed data collection acceptable. Reverse engineering is about analyzing protections and behavior not normalizing shady practices and then hiding behind assumptions. -
Compiling Unlicense
 InvizCustos replied to CodeExplorer's topic in Programming and CodingThis forum is devoted to reverse engineering. This implies by default that all unknown executable files should be run in a virtual environment. Moreover, I clearly positioned the provided sample as an object for researching non-standard Themida settings and in no way encouraged its launch on the host machine. In any case, the application does not do anything illegal, and the license server stores the minimum necessary information, which under no circumstances is transferred to third parties and is not used for anything other than collecting statistics on the use of the application.
InvizCustos replied to CodeExplorer's topic in Programming and CodingThis forum is devoted to reverse engineering. This implies by default that all unknown executable files should be run in a virtual environment. Moreover, I clearly positioned the provided sample as an object for researching non-standard Themida settings and in no way encouraged its launch on the host machine. In any case, the application does not do anything illegal, and the license server stores the minimum necessary information, which under no circumstances is transferred to third parties and is not used for anything other than collecting statistics on the use of the application. -
Compiling Unlicense
 X0rby replied to CodeExplorer's topic in Programming and CodingThis is a very bad thing to add! Grabbing this personal information from a user without mentioning that is a terrible act to do !! Now you have ip @ of @CodeExplorer did you ask him if he agreed to that or not?? No! So that's why everyone must run any garbage from the internet on an isolated machine!
X0rby replied to CodeExplorer's topic in Programming and CodingThis is a very bad thing to add! Grabbing this personal information from a user without mentioning that is a terrible act to do !! Now you have ip @ of @CodeExplorer did you ask him if he agreed to that or not?? No! So that's why everyone must run any garbage from the internet on an isolated machine! -
Go Figure!!!
Chilling replied to XorRanger's topic in KeygenMeTutorial (Short version): The kgm does the following: 1) Looks for the file "duh!!.syk" in the same directory (folder), if not found, it loads showing one field only (badboy), else: 2) Reads the text line inside the file "duh!!.syk" & by using a simple (xor 0x40) with each character, result should read "TestingOurSync???", else (badboy) 3) Loads the full form showing both text fields (i.e: name & serial) & a check button. Now try: name: Chilling serial: o!h.$kLB[2E{(,YV;+X/]thj}H.(uCFT~1Wx2iWM;4T*)Y$S"1B.$wcS@J Click the check button & the kgm will: 4) Trims both strings, Base91 decodes the serial into: "26734308-=`~<-YAGAIV-2090603021-2C51325133CEA38" Checks to see if it has 5 parts (separated by "-"), else (badboy). More checks follow. 5) part1 must be 8 characters from "0123456789" 6) part2 must be 4 characters from "$+<=>|~" 7) part3 must be 6 characters from "ABCDEFGHIJKLMNOPQRSTUVWXYZ" 8) Build & check part4: a) Uppercase the constant "If I Only Knew" & add a null byte at start then SDBM Hash (Ozan Yigit) it (in reverse order): 0x57454E4B20594C4E4F204920464900 = 0x7D0BFCAF b) math: 0x7D0BFCAF xor 0x46 (a constant) = 0x7D0BFCE9 c) math: 0x7D0BFCE9 xor StrToInt(p1) 0x0197EEE4 = 0x7C9C120D d) IntToStr(0x7C9C120D) = "2090603021" <> p4 = "2090603021" 9) Check if trimmed name is 4 or more characters (kind of late), else bb 10) Let s1 be the result of joining: name + ' ' (space) + constant "Jalolo" ... "Chilling Jalolo" 11) Let s2 be the result of joining: s1 + constant "WhoamI?" ... "Chilling JaloloWhoamI?" 12) Generate a seed by applying same SDBM Hash method on s2 (uppercase, add a null byte at start, ...) to get: 0x3F494D414F48574F4C4F4C414A20474E494C4C49484300 = 0x0BE39B81 ... seed 13) Build & check part5: Using xxHash64 (Yann Collet), perform xxHash64(WideString(s1), Integer(seed)) = "2C51325133CEA38" <> to p5 If all goes well then (goodboy). Let me know if I've missed anything :) Other combinations: name: XorRanger's Go Figure Fixed!!! serial: Rz;aAkGuG3Xtlk>V;+/zV0Tj|H.(~*AShw`EwnLdR2<:9[ZXjDhb|v1X;Lc name: Happy New Year! serial: E2wbCkcMh2E{(v$M)L!cgvY0|HS*SCBSn!IbLm?R$J+BD+gSzwIzml&M7Ia kg.7z
-
VMPLicenseProtector
lengyue replied to lengyue's topic in CrackMeThe software performs network time verification by connecting to the internet. It retrieves the time from www.baidu.com and contains no malicious code. Please rest assured. I have no interest in embedding Trojan viruses or backdoors in the software.